How four paywall redesigns boosted conversions and revenue
What actually worked when redesigning paywalls across fintech, gaming, and health.

Paywall optimization has become a crucial focus in the mobile app and growth industry. While countless tips, tricks, and strategies circulate in the field, their effectiveness can vary significantly. However, one fact remains undisputed: well-optimized paywalls are critical for unlocking substantial revenue potential.
These case studies span apps of various sizes and industries – from fintech to health and fitness, and from apps making $100K in monthly recurring revenue to those approaching $1M MRR. Throughout these examples, you’ll discover how certain optimization techniques can be universally effective across all apps, while others are highly specific to particular industries or mobile platforms.
Paywall optimization is a critical lever for driving revenue for subscription apps. Yet, with so many strategies and tactics circulating, it’s easy to get lost in the noise and harder to find what truly works. Through my work at Paywalls.Design, where we’ve designed nearly 100 paywalls for over 40 subscription apps, I’ve seen firsthand what actually moves the needle. In this article, I’ll break down four real-world case studies that demonstrate how thoughtful paywall design can significantly boost conversion rates and revenue.
Case study #1: Optimizing promo paywalls for a fintech app
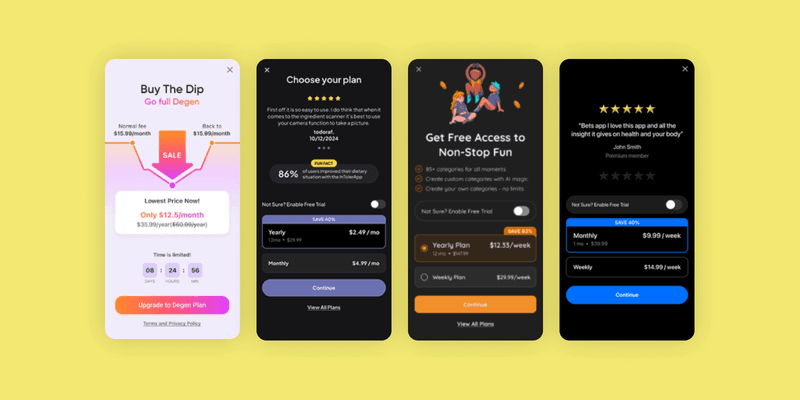
The first case study features a well-known crypto portfolio tracking app that allows users to monitor their crypto holdings. On the left, Paywall 1 displays its original promotional paywall, which was used to convert freemium users into paid subscribers. While the initial conversion rate from paywall view to subscription was 2.7%, we saw an opportunity for improvement. Paywall 2 (shown on the right) features our redesigned approach. The result? A significant increase in the conversion rate to 3.24% – over a 20% improvement.
Why it performed better
The dramatic improvement in conversion rates wasn’t just luck – it came from carefully crafted elements that worked together to create a more compelling offer.
Let’s break down what made it click:
1. Tapping into familiar behavior
- Just like “Buy The Dip” instantly signals a smart opportunity to crypto traders, we framed our messaging around something users already understood.
- Instead of feeling like a generic sale, it created urgency and a sense of exclusivity, making users act fast before the price went back up.
2. Making the discount feel real
- Instead of just saying “50% OFF,” we showed it.
- A visual price chart helped users see the deal in action, reinforcing that the price drop was temporary and not just another random discount.
- The “Back to $15.99/month” marker made it clear that waiting would mean paying more later.
3. Design that grabs attention
- We introduced bold gradients and a standout “SALE” callout to make sure users couldn’t miss the offer.
- More than just looking better, the design helped tell a pricing story that made the savings feel real and not just another marketing gimmick.
4. Speaking the right language
- Instead of a generic sales pitch, we made the messaging feel like an inside tip.
- The copy felt natural, like advice from someone who understood the space, rather than a company pushing a subscription.
- This built trust and made the paywall feel less like an ad, more like a smart move.

Case study #2: Optimizing an onboarding paywall for a driver license prep app
The second case study focuses on a driver’s license preparation app that helps users pass their written exam with confidence. Designed for a seamless and effective study experience, the app provides state-specific practice tests, interactive learning tools, and real exam questions directly from the DMV.
Let’s take a look at what we did here. Paywall 1 on the left was your typical long-form onboarding paywall — it had everything: features, a free trial, social proof, success stories, FAQs, the works. When users said no to this, they were shown another offer for a weekly plan instead.
With Paywall 2 on the right, we flipped the script. We kept it short and sweet, added a trial toggle, pulled in real App Store reviews, and placed the weekly plan option right on the main screen. The result was a 17.02% boost in ARPU.
Why it performed better
Paywall 2 significantly outperformed Paywall 1, driving higher conversions and increased upfront revenue. Here’s why:
1. Toggle trial: Encouraging more upfront payments
Unlike Paywall 1, which automatically enforced a free trial, Paywall 2 introduced a toggle for users to opt into the trial. This small change led to more users choosing to pay upfront, reducing trial abuse and increasing immediate revenue.
2. Streamlined messaging: Let onboarding do the heavy lifting
The app’s onboarding already showcased its value. Paywall 1 redundantly repeated these benefits, making it long and overwhelming. Paywall 2 streamlined the experience with a clear, concise offer users could quickly grasp.
3. Smart price anchoring: Making monthly plans more attractive
Paywall 2 leveraged behavioral pricing strategies by:
- Displaying weekly pricing first ($14.99/week).
- Highlighting the 40% savings for the monthly plan ($9.99/week).
- This made the monthly plan feel like the obvious choice, increasing average revenue per user.
4. Social proof first: Building instant trust
Rather than burying credibility indicators at the bottom like Paywall 1, Paywall 2 led with a 5-star review and testimonial. This built trust immediately and reassured users of the app’s value before they made a decision.
5. Less cognitive load, faster decisions
Paywall 1 was text-heavy, forcing users to process too much information. Paywall 2 simplified the layout, focusing on pricing and a clear call-to-action, making it easier for users to act fast without overthinking.

Case Study #3: Optimizing an onboarding paywall for a party game app
The third case study focuses on a party game app. The app already had a well-converting paywall, but we saw an opportunity to optimize it further and maximize the conversion rate.
The first paywall shown in the screenshot was their main onboarding paywall. It was a long-form design that highlighted key features, offered users three subscription options (annual, monthly, weekly), and displayed user reviews beneath the payment options.
We redesigned the paywall by shifting from a long-form layout to a more concise short-form version. We introduced a toggle trial, removed the monthly subscription from the main paywall (keeping it accessible under the “View All Plans” section), and visually refined key elements to enhance clarity and emphasis.
As a result, we achieved a 31% increase in install-to-trial conversions and a 64% uplift in revenue.
Why it performed better
1. Trial toggle = higher ARPU
- Paywall 2 introduced a toggle for the free trial, allowing users to choose whether they wanted to start with a trial or pay immediately.
- This gave more control to users, reducing trial abuse and increasing upfront revenue from those ready to subscribe.
- Paywall 1 forced users into a trial by default, delaying revenue potential.
2. Shorter, more focused paywall = less cognitive load
- Paywall 1 had excessive text and a cluttered layout, making users process too much information.
- Paywall 2 streamlined the message, keeping only essential value points.
- A clear, engaging headline (“Get Free Access to Non-Stop Fun”) replaced the more formal “Unlimited Access to All Features,” making it feel more playful and inviting.
3. Fewer plan options = higher conversions
- Data showed users were primarily subscribing to either weekly or annual plans, so Paywall 2 removed unnecessary options to avoid decision fatigue.
- Paywall 1 listed more choices, which could overwhelm users and cause drop-offs.
- With just two options (weekly or yearly), Paywall 2 guided users into high-value plans without distraction.
4. Stronger price anchoring & perceived savings
- Paywall 2 visually emphasized the yearly plan’s savings, with “SAVE 83%” next to the price.
- The price breakdown ($12.33/week for the yearly plan vs. $29.99/week for weekly) made the annual plan seem like the obvious, more affordable choice.
- Paywall 1 lacked this level of price framing, making the decision less compelling.
5. More engaging & user-friendly design
- Paywall 2 introduced playful illustrations, reinforcing the game’s fun and social nature.
- The layout felt modern and intuitive, with a clean design that made each element pop.
- The “Continue” CTA button was clearer and easier to notice compared to Paywall 1’s “Start Free Trial” button, which blended too much into the design.

Case Study #4: Optimizing an onboarding paywall for a food app
The final case study in this article focuses on a food industry app. Like the previous examples, the app had a solid install-to-trial start rate. The original paywall (Paywall 1), shown in the screenshot, was a long-form design that included three payment options, a list of features, a note from the CEO, an FAQ section, and more.
We redesigned and simplified the paywall. First, we introduced a toggle trial option, then replaced the long-form paywall with a shorter version featuring real App Store reviews and a compelling fact about the app’s impact. As a result, the new paywall increased the install-to-trial conversion rate by 72%.
Why it performed better
1. Trial toggle = more upfront revenue & higher ARPU
- Paywall 2 introduced a toggle for the free trial, allowing users to opt out and subscribe immediately.
- This led to more upfront purchases, reducing trial abuse and increasing average revenue per user (ARPU).
- Paywall 1 forced users into the 7-day free trial, delaying revenue and attracting more trial churners.
2. Simplified paywall = less cognitive load
- Paywall 1 included excessive text, features, and multiple identical pricing options, leading to decision fatigue.
- Paywall 2 kept it simple: A clear headline (“Choose Your Plan”), social proof, and a streamlined plan selection.
- The “Continue” button became the focal point, making it easier for users to act without distractions.
3. Better price anchoring = more users chose annual plans
- Paywall 2 framed the yearly plan as the better deal, showing savings with “SAVE 40%” next to the price.
- Instead of repeating the same $6.99/month price on multiple boxes (as in Paywall 1), Paywall 2:
- Compared monthly vs. yearly side by side, guiding users toward the best-value option.
- Displayed the effective monthly breakdown ($2.49/month) to make the yearly plan look more attractive.
4. Social proof = increased trust and conversions
- Paywall 2 led with a 5-star review, reinforcing positive user experience before presenting the pricing.
- Below the review, a fun fact (86% of users improved their diet) built further credibility.
- Paywall 1 had a 90% user improvement stat, but it was buried in the layout and less impactful.
5. More engaging & user-friendly design
- Paywall 2 had a cleaner visual hierarchy, making it easier to scan and understand.
- The contrast between the selected plan and the CTA button made the subscription choice more intuitive.
- Paywall 1 included too many features in bullet points, overwhelming users before they even considered purchasing.

Final thoughts
These were some of the recent experiments we ran for Paywalls.Design clients. As you may have noticed, several conversion rate optimization techniques were effective in most cases.
However, paywall optimization isn’t about blindly applying popular strategies. Before diving in, you need to analyze the data: your subscription mix across different products, average purchase value, ARPU, etc.
For example, using a well-known tactic like the timeline paywall might boost your trial rate but hurt other revenue metrics. That’s why careful research and a deep understanding of user behavior are essential before running paywall tests.
You might also like
- Blog post
Modeling attribution on iOS: what works, what doesn’t, and how to choose
How to navigate the messy world of SKAN, AEM, and probabilistic attribution — plus two practical frameworks to get a clearer picture of campaign performance.
- Blog post
Your sprints must pay for themselves: Dan Layfield’s product advice
What’s worth building? Dan Layfield shares a 3-bucket framework to help app teams prioritize features, fix churn, and ship faster.
- Blog post
Is monetization hurting your app’s user experience?
Don’t trade short-term revenue for long-term trust. How ethical UX can still drive effective monetization.

