Installing the SDK
RevenueCat Paywalls are included as part of the RevenueCatUI package in the RevenueCat SDK. You'll need to install the RevenueCatUI package in your project to use Paywalls.
Supported SDK versions
| RevenueCat SDK | Minimum recommended version |
|---|---|
| purchases-ios | 5.16.0 and up |
| purchases-android | 8.12.2 and up |
| react-native-purchases | 8.6.1 and up |
| purchases-flutter | 8.5.0 and up |
| purchases-kmp | 1.5.1+13.18.1 and up |
| purchases-capacitor | 10.3.1 and up |
| purchases-unity-ui | 8.4.0 and up |
| purchases-js | 0.19.0 and up |
Platforms (support for more coming)
- ✅ iOS 15.0 and higher
- ✅ Android 7.0 (API level 24) and higher
- ✅ Mac Catalyst 15.0 and higher
- ✅ macOS 12.0 and higher
- ✅ Web (modern browsers)
- ❌ visionOS
- ❌ watchOS
- ❌ tvOS
Web Installation
Install @revenuecat/purchases-js in your project to access Paywalls on the web. Follow the Web SDK installation guide to add the dependency and configure the SDK. Once configured, you can present your remotely managed paywall with presentPaywall.
Native iOS Installation
Using SPM:
If you already have RevenueCat in your project:
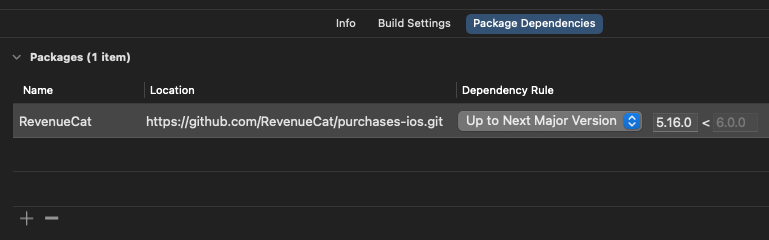
- Open your project settings and select "Package Dependencies":
- Make sure version is at least
5.16.0:

- Open your target settings and find "Frameworks, Libraries, and Embedded Content":
- Add
RevenueCatUI:
First time integrating the RevenueCat SDK:
-
Click File -> Add Packages...
-
Search for
git@github.com:RevenueCat/purchases-ios.gitand make sure version is at least5.16.0:
- Add
RevenueCatandRevenueCatUISPM dependency to your project:
Using CocoaPods:
Add the following to your Podfile:
pod 'RevenueCat'
pod 'RevenueCatUI'
Native Android Installation
- Add
RevenueCatUI:
implementation 'com.revenuecat.purchases:purchases:<latest version>'
implementation 'com.revenuecat.purchases:purchases-ui:<latest version>'
React Native Installation
- Update your
package.jsonto includereact-native-purchases-ui:
{
"dependencies": {
"react-native-purchases": "<latest version>",
"react-native-purchases-ui": "<latest version>"
}
}
Flutter Installation
- Add
purchases-ui-flutterin yourpubspec.yaml:
dependencies:
purchases_flutter: <latest version>
purchases_ui_flutter: <latest version>
- For Android, you need to change your
MainActivityto subclassFlutterFragmentActivityinstead ofFlutterActivity.
- MainActivity.kt
package com.your.package.name
import io.flutter.embedding.android.FlutterFragmentActivity
class MainActivity: FlutterFragmentActivity()
Kotlin Multiplatform Installation
Add the following Maven coordinates to your libs.versions.toml:
[versions]
purchases-kmp = "<latest version>"
[libraries]
purchases-core = { module = "com.revenuecat.purchases:purchases-kmp-core", version.ref = "purchases-kmp" }
purchases-ui = { module = "com.revenuecat.purchases:purchases-kmp-ui", version.ref = "purchases-kmp" }
Then add the dependencies to the commonMain sourceset in your Compose Multiplatform module's build.gradle.kts:
kotlin {
// ...
sourceSets {
// ...
commonMain.dependencies {
// Add the purchases-kmp dependencies.
implementation(libs.purchases.core)
implementation(libs.purchases.ui)
}
}
}
Lastly, you'll need to make sure you link the PurchasesHybridCommonUI native iOS framework. If your iOS app uses Swift Package Manager, add the PurchasesHybridCommonUI library to your target in the same way you added the PurchasesHybridCommon library. If your iOS app uses CocoaPods, either update its Podfile, or update your Compose Multiplatform module's build.gradle.kts, depending on how your Multiplatform module is integrated with your iOS project.
Capacitor Installation
- Update your
package.jsonto include@revenuecat/purchases-capacitor-ui. Make sure it matches the version of@revenuecat/purchases-capacitor:
{
"dependencies": {
"@revenuecat/purchases-capacitor": "<latest version>",
"@revenuecat/purchases-capacitor-ui": "<latest version>"
}
}
Unity Installation
RevenueCat UI for Unity is included as a separate package that works alongside the core RevenueCat Unity SDK.
Requirements
- RevenueCat Unity SDK installed in your project
- Unity Editor is not supported for displaying the paywall UI
Installation Steps
We provide 2 ways to install RevenueCatUI: via Unity Package Manager (UPM) in the OpenUPM registry (recommended), or as a .unitypackage.
Option 1 (recommended): Install using OpenUPM
-
First, install the core RevenueCat Unity SDK (if not already installed) following the Unity installation guide.
-
Add the OpenUPM scoped registry (if not already added). Go to your project's settings → Package Manager, and add a new scoped registry with URL
https://package.openupm.comand scopes:com.openupmandcom.revenuecat.purchases-ui-unity. -
Go to the Package Manager and from "My Registries", select the RevenueCat UI package and click Install.
If you prefer, you can also use OpenUPM-CLI to add the package through the command line. Install the OpenUPM-CLI if you haven't already, then run openupm add com.revenuecat.purchases-ui-unity.
Option 2: Import the RevenueCatUI Unity package
-
First, install the core RevenueCat Unity SDK (if not already installed) following the Unity installation guide.
-
Download the latest version of PurchasesUI.unitypackage.
-
In Unity, import the downloaded
PurchasesUI.unitypackageto your project.




