Getting started with RevenueCat Billing (beta)
3 ways you can use the new RevenueCat Billing beta today.

RevenueCat Billing (beta) is a JavaScript SDK and web backend that allows you to integrate subscription purchases into your website. These subscriptions work perfectly with the existing RevenueCat backend for mobile applications to make managing user access to entitlements across mobile platforms and the web seamless.
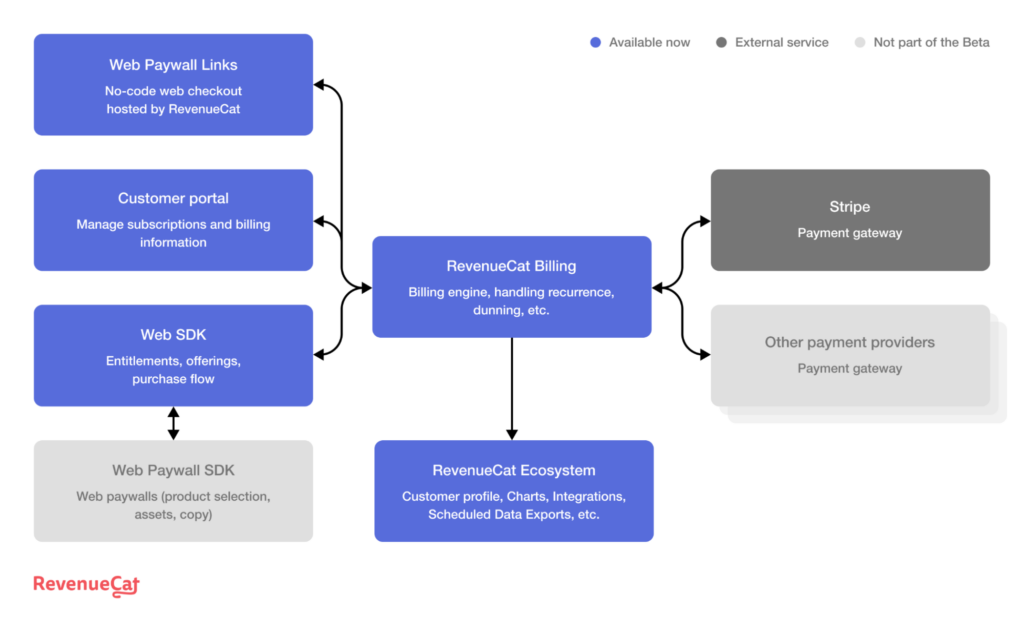
Here’s how the RevenueCat Billing beta core components look today.

RevenueCat Billing is still in beta, so it’s not the complete vision we have for the product. You will need some form of user authentication in your mobile app so you can associate purchases with a user-id.
Using Web Paywall Links you don’t even need to build your own web paywall UI. You can configure a simple paywall in the RevenueCat dashboard to deliver to your users through a unique link for each of your users.
Even in beta form, there are some interesting ways you can RevenueCat Billing right now to grow your mobile app business. Let’s go through a few of them, starting with the least complex to implement and working up to the most complex.
Win-back campaigns
If your mobile app already has a login system and you collect user emails, you can use RevenueCat Billing to set up a simple win-back campaign. You may already be sending occasional emails with special discounts to users who have churned to try to win them back as subscribers. How far you can discount may be limited by the App Store and Google Play Store’s commission.
Because RevenueCat Billing charges users outside of the store, the commissions per transaction are much lower. Fees for purchases through RevenueCat Billing are the same percentage you pay to RevenueCat for in-app purchases plus the standard 2.9% +$0.30 Stripe processing fee. Since you’re saving on fees, you could offer a steeper discount. Let’s look at how you could set this up.
In the RevenueCat dashboard, create a new offering with packages containing your discounted products. On the offering details page, navigate to the Web Paywall Link tab and configure a paywall to show customers you are trying to win-back.

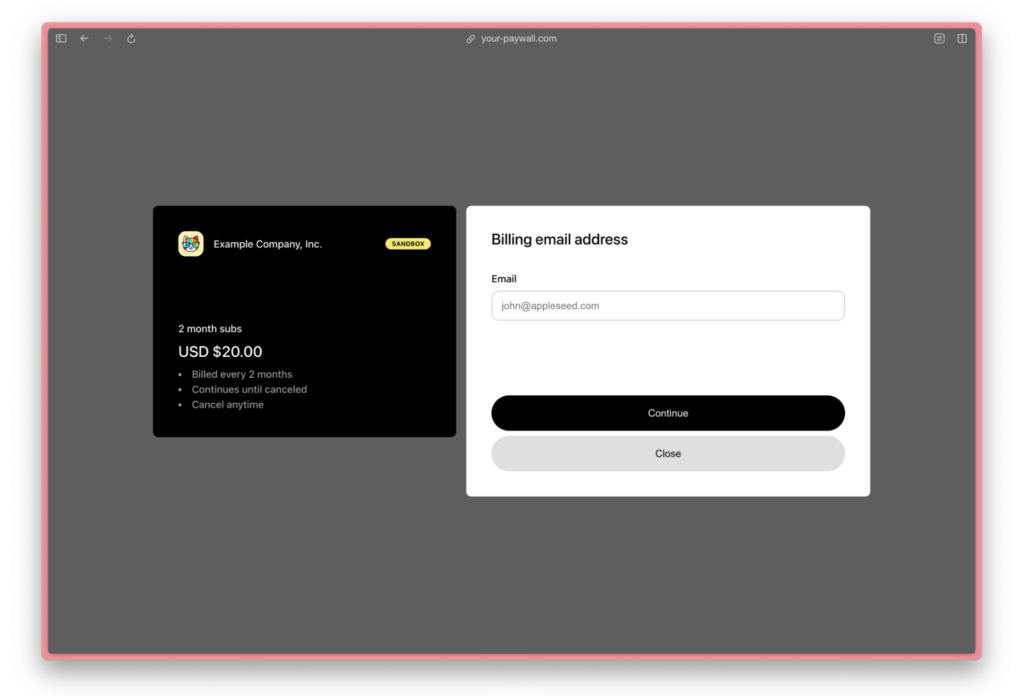
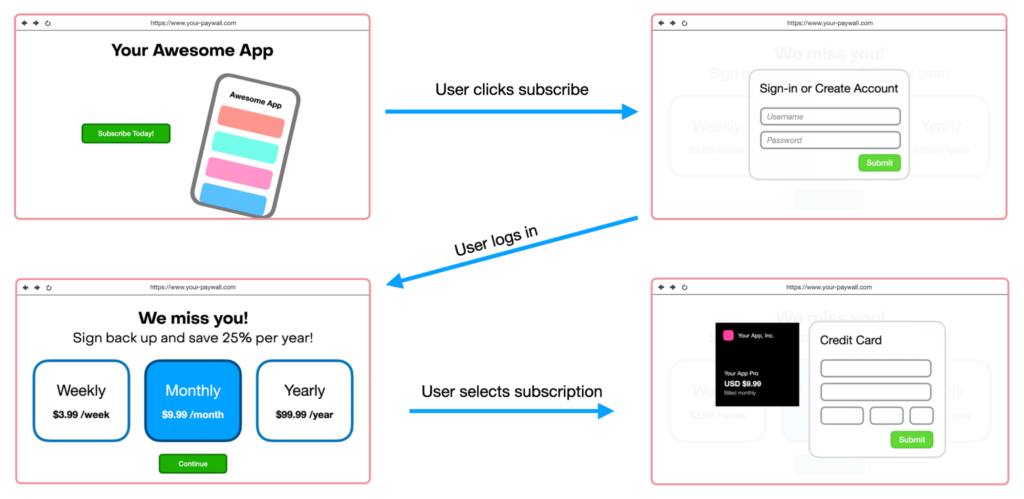
After saving your Web Paywall Link, you’ll be presented with a Production URL. Now whenever a customer cancels their subscription, you can send them this Production URL, with their user id appended to the end, in a win-back email. When the user opens this URL, they’ll be presented a simple paywall, hosted by RevenueCat, where they can resubscribe with the new discounted products you configured in your offering.

When the user selects a plan, our paywall will initiate a transaction using the RevenueCat Billing SDK to begin a Stripe purchase flow.

Once the user completes the purchase, the transactions will post to the RevenueCat backend and the user’s entitlements will be unlocked across each platform you have set up in your RevenueCat project. Once the user signs in on your mobile app, their features will all be unlocked.
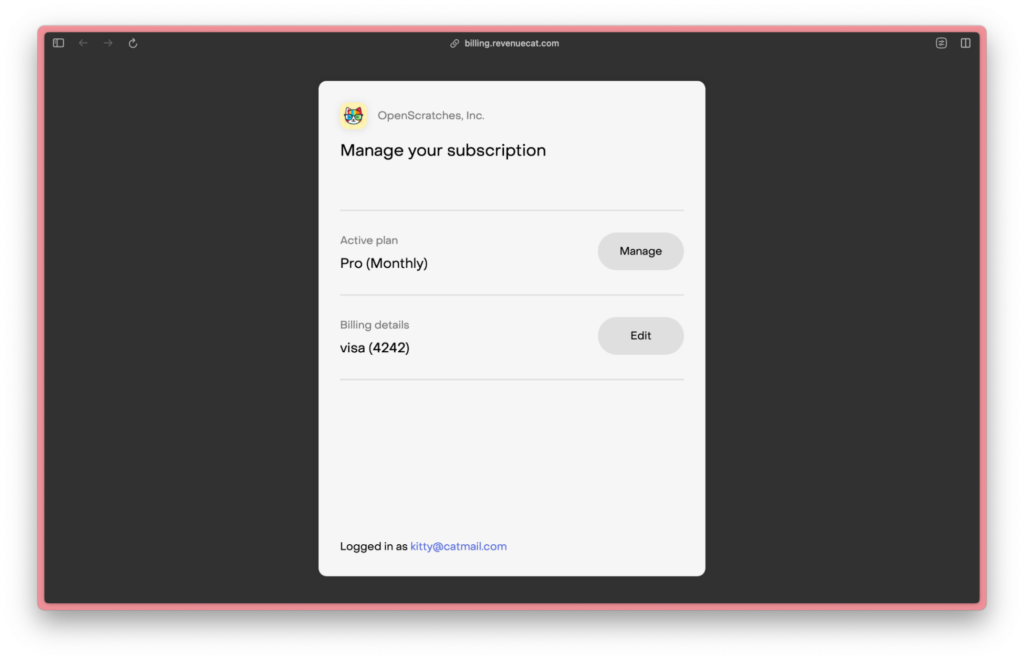
During the purchase flow, users will specify their email address. RevenueCat Billing will handle sending user’s payment receipts, renewal notifications, and billing errors. These emails will include a link to a page where users can manage their subscription such as canceling or updating their credit card information.

This is a very simple way to seamlessly set up a web-based winback campaign for your cross-platform mobile app. You don’t even need to code your own website.
Because the RevenueCat Web SDK is powered by our existing RevenueCat backend, you’ll automatically see your web subscription data combined with your mobile data in our powerful charts. You’ll also have the ability to run A/B tests with our experiments feature just like you can on mobile.
Let’s look at another use case that’s a little bit more work but opens your web purchasing flow to the public.
Landing page with purchase
For the win-back campaign use case, you set up a simple paywall that uses a user-id included in the link URL to identify which user is making a purchase. This means you don’t need to build your own website or authentication system, but it also means your paywall can only be accessed by users coming from a link you emailed them.
If you build your own simple website with an authentication system, you can then build a publicly accessible landing page where users can subscribe to your app immediately on your website, without needing to download the app first.

To do this, you’ll need a mechanism to allow users to create and log in to their account. Once they’re logged in, you will have a user-id and can use the same process as outlined above in the win-back use case.

By allowing users to subscribe directly through your website, you won’t have to adhere to Apple or Google’s in-app purchases policies and you will avoid the store fees. You will also have a more direct relationship with your user.
Once again, RevenueCat Billing will handle emailing your users receipts and provide a subscription management website for your users to update or cancel their subscriptions. And all of your web subscription data will flow into the RevenueCat dashboard to easily access through our powerful charts.
Full featured web-app
The previous two use cases both enable users to make purchases through your website. But to access the features they’ve purchased, they will still need to download your mobile app and sign in. But you’re not limited to just a purchasing flow!
The RevenueCat Web SDK integrates with RevenueCat’s existing entitlement system. This means you can use it to easily check a user’s active entitlements and unlock features on your website to the appropriate users.
1try {
2
3 customerInfo = await purchases.getCustomerInfo(appUserId);
4
5 if ("gold_entitlement" in customerInfo.entitlements.active) {
6
7 // Grant user access to gold entitlement features
8
9 grantEntitlementAccess();
10
11 }
12
13} catch (e) {
14
15 // Handle errors fetching customer info
16
17}Using the RevenueCat Web SDK, you could create a web app with feature parity to your existing mobile applications. With the same free and paid features with access managed by RevenueCat’s entitlements. Or you could add some basic web features with the full experience still requiring your mobile applications.
Conclusion
Even with this early beta, RevenueCat Billing offers the opportunity to expand your mobile app’s user experience and grow your business. From a simple win-back campaign up to a full blown web app, there is a lot you can build with it already. And this is just the beginning.
The RevenueCat Billing Beta is available to users on our Pro, Scale and Enterprise plans. If you have thoughts, please share them! We’re at the very beginning of this journey and we want your feedback now to help shape the direction we take. You can share your feedback by joining our Discord.
For the full details on what the RevenueCat Billing beta looks like today you can check out our launch post or read through the comprehensive documentation.
You might also like
- Blog post
Implementing in-app purchases and monetizing your Roku app: A step-by-step guide
A comprehensive guide to implementing and monetizing your Roku channel, from choosing the right strategy to technical tips and integration best practices.
- Blog post
How we built the RevenueCat SDK for Kotlin Multiplatform
Explore the architecture and key decisions behind building the RevenueCat Kotlin Multiplatform SDK, designed to streamline in-app purchases across platforms.
- Blog post
Inside RevenueCat’s engineering strategy: Scaling beyond 32,000+ apps
The strategies and principles that guide our global team to build reliable, developer-loved software

